eslint v9 부터 변경된, module js 기반의 설정 방법으로 새로 작성하였습니다. - 25. 05. 05.
ESLint 설정 방법에 대해 정리한 글입니다. 제가 React 프로젝트를 진행할 때 주로 사용했던 ESLint 설정 기반으로 작성되었습니다.
정의
ESLint

Javascript, JSX의 코드를 분석하여 문법 오류나 안티 패턴을 찾아주거나 일괄된 코드 스타일로 작성하도록 코드 포맷을 만들 수 있는 라이브러리 입니다. 그 중 외부에 오픈되어 있는 코딩 규칙도 사용이 가능한데 유명한 Airbnb, Google 등의 Style을 제공합니다.
Prettier

Prettier는 코드를 읽고 다시 작성하여 코드 스타일을 일관성 있게 맞춰주는 도구입니다. ESLint와 함께 사용할 경우 코드 스타일 관련된 ESLint 규칙을 비활성화하고 Prettier에 맡기는 방식으로 사용합니다.
Prettier를 안썼는데요, 쓰게 됐습니다..
왜 Prettier는 다루지 않나요?
Linters는 코드를 분석하여 문제점을 찾아내는 것이 주 할이고, Formatters는 코드를 정리하는 것이 주 역할입니다.
Linters로 코드 작성 규칙 정리 과정은 코드 분석 및 문제점을 찾아내는 과정으로 인해 Formatters 대비 느린 속도를 보입니다. 그래서 코드작성규칙은 Prettier로 작성하길 권장하는 글을 종종 볼 수 있습니다.
하지만 Prettier는 코드를 읽고 다시 작성하기에 그 과정에서 소스 코드에서 모든 스타일 정보를 버려버립니다. 그 과정에서 개발자가 원하는 스타일을 보존할 수 없게 만듭니다.
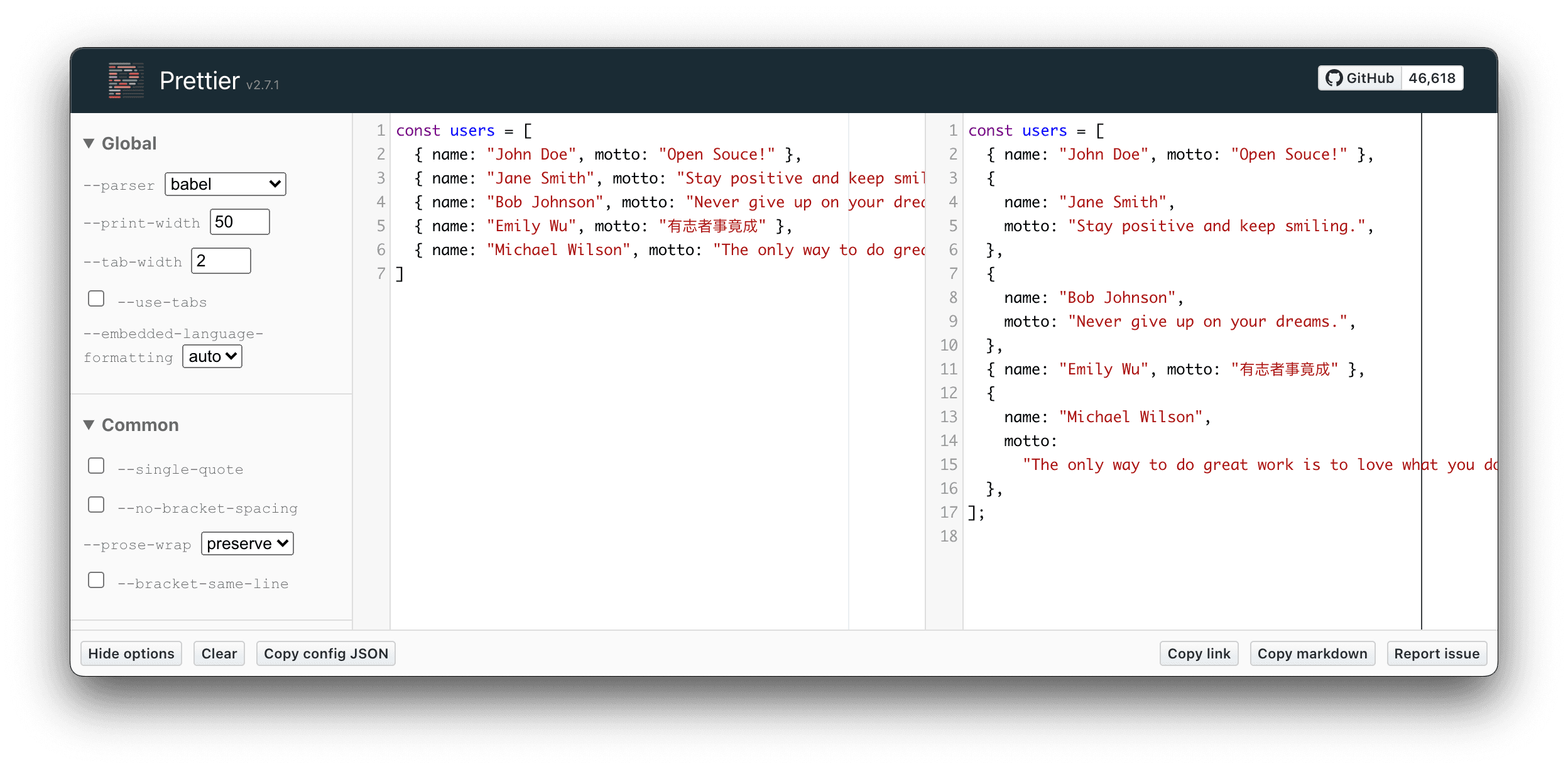
가장 큰 예시로 printWidth 옵션을 들 수 있습니다. 아래 예시를 통해 오히려 시각적으로 더 읽기 어려운 코드가 되는 것을 확인할 수 있습니다.

ESLint의 포매팅 규칙 deprecate
2023.12.16 추가
ESLint v8.53.0부터 포매팅 규칙을 deprecate 처리하였고, 이후 v10부터 완전히 제거할 계획을 발표했습니다.
주된 이유로는 언어적 발전에 따른 구문들의 변화와 프레임워크(주로 React)의 사용이 폭발적으로 증가함에 따라 스타일 규칙을 동결해 관리하고자 했지만, 더 이상 변화들과 사용자 요구를 따라잡기 어려워졌기 때문이라고 합니다.
대신 코드 형식을 관리하고자 한다면 코드 포메터인 Prettier를 사용할 것을 권장합니다.
설정 방법
IDE에 ESLint 설치
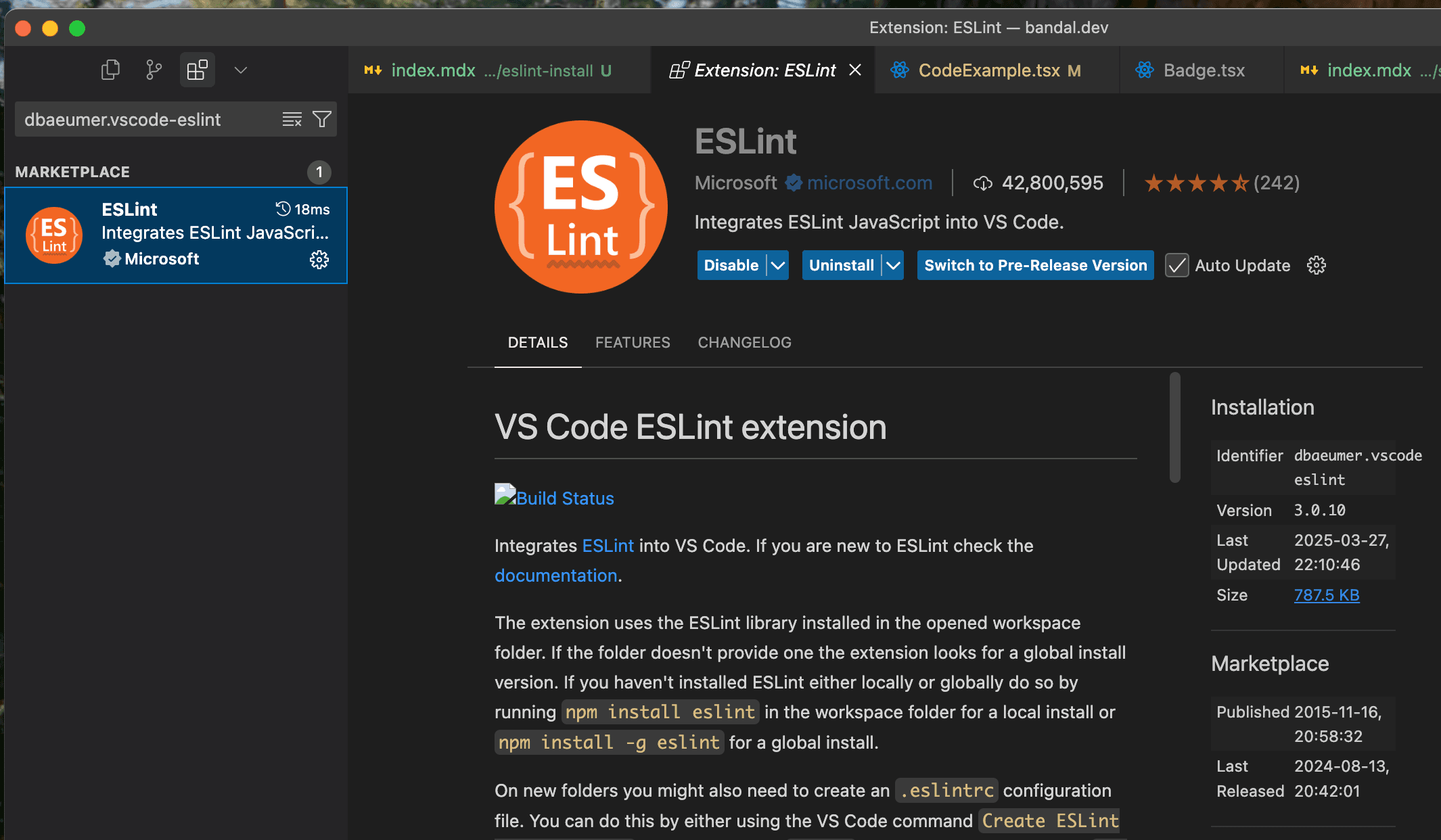
VSCode의 확장탭에서 ESLint ( 혹은 dbaeumer.vscode-eslint ) 를 검색하여 설치합니다.

ESLint 패키지 설치
1. ESLint 패키지중 필요한 패키지를 설치합니다.
- eslint: ESLint의 코어 패키지
- @eslint/eslintrc: ESLint 설정 파일을 로드하는 패키지
- eslint-plugin-import: import / export 관련 규칙
- eslint-plugin-jsx-a11y: JSX 요소의 접근성 관련 규칙
- eslint-plugin-react: JSX 및 React 컴포넌트 관련 규칙
- eslint-plugin-react-hooks: React Hooks 관련 규칙
- typescript-eslint: TypeScript 관련 ESLint 규칙을 제공하는 패키지
- @typescript-eslint/parser: TypeScript 코드를 분석하기 위한 parser
- eslint-config-next: Next.js 프로젝트에서 사용하는 ESLint 설정
- @next/eslint-plugin-next: Next.js 코드를 위한 ESLint 플러그인
- eslint-config-prettier: ESLint와 Prettier 충돌 방지
- eslint-plugin-prettier: Prettier를 ESLint 규칙으로 실행
eslint-config-next는 Next CLI로 구성했을 경우 기본 설치되어 있으므로 아래 명령어에 포함하지 않았습니다.
::: code-group
:::
2. eslint.config.mjs 파일을 생성하고 아래와 같이 설정합니다.
eslint v9부터는 module js 기반 설정 방식을 권장합니다. 패키지 목록을 전부 설치했을 경우 샘플 설정입니다.
3. prettier.config.js 파일을 생성합니다.
VSCode 설정
소스코드를 내려받은 사용자가 VSCode에 ESLint를 기본 Formatter로 사용할 수 있도록 공통 설정을 추가합니다. .vscode/settings.json 파일을 생성하고 아래와 같이 설정합니다.
결론
ESLint v9부터 설정 방식이 크게 변경되었으며, 기존 JSON 형식 대신 모듈 기반의 JavaScript 설정이 권장됩니다. 이 방식은 더 유연하고 강력한 설정을 가능하게 합니다. 같이 일하는 팀원들과 코드 스타일을 통일하고 싶다면 ESLint와 Prettier를 함께 사용하는 것이 좋은 선택입니다.
특히 TypeScript와 React를 사용하는 프로젝트에서는 적절한 플러그인을 추가하여 타입 안정성과 컴포넌트 작성 규칙을 강화할 수 있습니다. 여기서 소개한 설정들을 참고하여 프로젝트에 맞게 ESLint를 구성해보세요.